The single most underestimated aspect of search engine optimization (SEO) is website structure as the design directly affects a user’s experience.
“SEO is all about user experience (UX)... UX is all about making users happy, so is SEO.”
- Raul Harman, Understanding the link between UX design and SEO
Understanding who we serve and how we serve them should be at the forefront of web design strategy. An easy-to-use web interface will not only have users happily sticking around your site, but it will also appease Google’s algorithm.
To ensure an easy-to-use interface, you need to focus on your site's structure - the arrangement and classification of different content on the site. The structure of your site should be designed so that the user can easily achieve what they want. If the UX is strong, it increases your chances of converting. And that's what both you and Google want.
But how do you ensure a positive UX? Below we explore eight UX key performance indicators (KPI) you will need to track to see how web visitors feel about your site. Then, we outline how you can revamp your website to make those analytics even stronger.
8 UX KPIs you Need to Track
Focusing on a positive UX by testing out various aspects of your site can significantly improve your audience’s interactions and therefore increase satisfaction.
- Bounce rate
- Pageviews
- New vs. Returning users
- Pages per Session
- Conversion Rate
- Page/Scroll Depth
- Time on page
- Exit pages
Don’t worry if the numbers you see at the moment are a little lower than you hoped - that’s where the content below comes in.
Revamping Your Website Structure to Increase UX KPIs
Though it may seem intimidating, revamping your website structure to enhance UX KPIs is much simpler than you’d think.
To help you understand where to start, we’ve outlined 14 design aspects to help you make your site the best it can be.
1. Branding
Branding is everything when it comes to business.
“A strong, effective brand should communicate an organization’s purpose and values to the public and all its stakeholders, is easily identifiable, and fosters positive associations in the mind of stakeholders long after a public relations campaign has ended.”
- Cases in Public Relations Strategy by Burton St. John III, Diana Knott Martinelli, Robert S. Pritchard, and Cylor Spaulding
One important aspect of your brand is your logo - make sure to have yours at the top of your website to give it credibility. It’s also essential to link your logo to your homepage as it lets users navigate back no matter where they are on your site.
When it comes to your brand, it’s important to be consistent with your colors. Apply the same color scheme throughout your website.
.jpg?width=557&name=Untitled%20design%20(4).jpg) Lastly, your slogan. A great slogan will grab your customers’ attention and sums up what your company is all about. Put this on your homepage.
Lastly, your slogan. A great slogan will grab your customers’ attention and sums up what your company is all about. Put this on your homepage.
2. Content management system
One of the important decisions you can make for your online presence is choosing which content management system (CMS) you should use. Most recognizable are WordPress, Joomla, Drupal, Magento, and Prestashop, with WordPress being the most user-friendly.
When you decide to create a website, you need to consider the needs of your users and how you will provide the information and services that they are looking for. Whatever you’d like to accomplish, select a CMS that is most suitable for you.
3. Menus
When designing a site, navigation is key. Without a proper navigation system or menu, the UX suffers.
One of the most important points when designing a site is to ensure the navigation and structure of the site menu are correct. Follow the tips below to guarantee a seamless navigational experience for your users.
1- Make the site menu available to users.
If users don’t have easy access to your menu and cannot seamlessly achieve what they want, they will leave.
Make sure your website has a horizontal menu on the top of the website or a vertical one on the left-hand side.
2- Organizing your products/services in the menu.
The most important part of launching a website is thinking about the correct way to organize your services in your menu.
Your website should explain what you do, how you do it, and for whom you do it for. And your menu should follow this same structure.
Structuring your website is important for both findability and usability. A clear structure also leads to a better understanding of your site from Google which helps your SEO.
Google is able to know what a website is about when the menu is organized properly.
We recommend no more than three layers deep and a specific button leading to your blog.
3- The appearance and placement of your menu.
The menu should be in a fixed place with a fixed appearance no matter where people are on your site.
4- Proper labeling.
Try to use generic terms for labeling to cover more territory.
5- Avoid designing a hamburger menu in the desktop version.
The hamburger menu opens up into a navigation drawer or sidebar and has three lines on top of each other. Clicking these three lines brings up the main navigation menu.
Hamburger menus have low detectability and that is why we recommend not using them.
In short, the goal is to get your users where they want to be as efficiently and with as few clicks as possible. Avoid anything that causes more hassle and clicks for users.
4. Breadcrumbs
One of the important components of any good and complete site is having breadcrumbs.
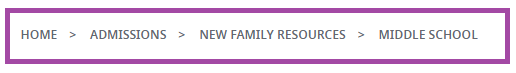
 Breadcrumbs not only tell users which page they’re on and how they got there, but it also helps Google understand how your site is structured. Take a look at the image below to see a perfectly set up breadcrumb. Every part of this path is clickable.
Breadcrumbs not only tell users which page they’re on and how they got there, but it also helps Google understand how your site is structured. Take a look at the image below to see a perfectly set up breadcrumb. Every part of this path is clickable.
5. Sitemap
Using a sitemap has many benefits for your website. Not only does it make navigation easier for users, but it also helps your SEO.
There are two types of sitemaps:
- XML Sitemap: Helps search engine crawlers discover your site pages. This type of sitemap gives Google a comprehensive map of all pages on your site.
- HTML sitemap: A clickable list of all the pages on your site that is placed on your site and is visible to users. This gives users a quick view of all that your site has to offer.
6. Internal links
Internal link building helps with site navigation.
If a person is reading through a blog on your site, they should be able to find similar or related pieces of content linked within the article. Connecting related content on your site can demonstrate your breadth of knowledge and services to your users. Internal links also entice users to stay on your site longer as they consume related content, which then tells Google your site is important and helps it gain authority.
7. Primary pages
These are the pages displayed when a visitor first enters a website such as contact us or the about page.
Since these are easy-to-access pages, you can use them to get leads. For example, you can include:
- Business address
- Contact information
- Embedded Google Map
- Images of your building or location on the contact us page
- Social media links
- Different forms of media like infographics, video, and slide shows
- Call-to-action (CTA) buttons
- Contact form
8. Responsive design
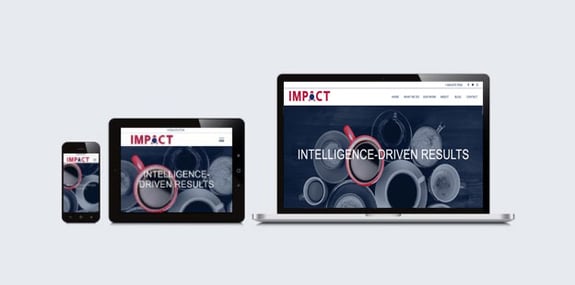
People are viewing their screen through a variety of devices and therefore your website needs to have a responsive design. The majority of users today will visit your site on a mobile device first.
 Make sure your site is suitable for the devices with which the user is using. The best practice today is to design for mobile first and then adjust your content and graphics to fit iPad/tablets and desktops properly.
Make sure your site is suitable for the devices with which the user is using. The best practice today is to design for mobile first and then adjust your content and graphics to fit iPad/tablets and desktops properly.
9. URLs
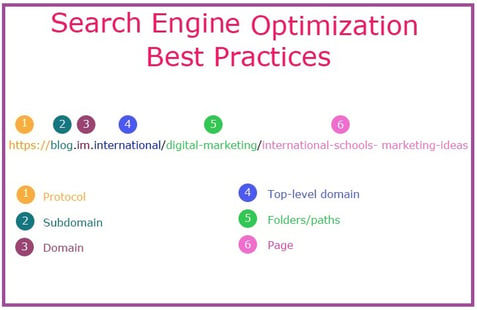
URLs are another factor that impacts user experience. URLs should be clear and tell the user the path of the website.
For example:
What not to do: www.example.com/W123 ← random series of characters
What to do: www.example.com/digtal-marketing

Another tip to keep in mind when creating your URLs is to use broad terms. For example, say your topic is “10 ways to boost your SEO”, do not use “/10-ways-to-boost-your-SEO” as your URL because you may want to add to it in the future. Eliminate numbers and linking words such as “by, at, of, etc.” It should look like this “/how-to-boost-your-SEO”.
Typically you want to minimize the URL length by removing stop words, prepositions, etc. unless they are creating value within the URL. For example, instead of “/coverage-of-conference”, use “/conference-coverage”.
10. Image alt text
Each image should have alternative text added to your image setting. Make sure there is a description pop-up of the photo for the users who can’t see the image or for when your webpage doesn’t load properly.
11- Headings
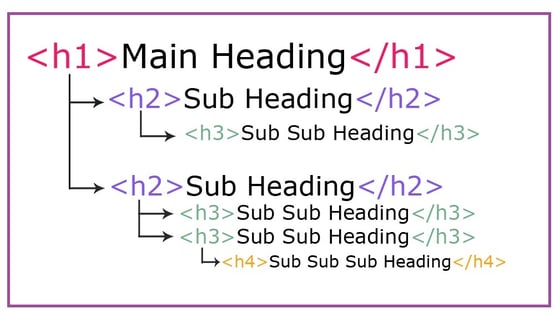
Every page on your site needs to have a heading or as Google likes to read, an H1 tag.
H1, 2, 3, etc. tags tell Google what your page is about - starting from the main topic on the page (H1) down to the subsections.
Think of your page as a book: you have the main title, chapters, and subsections within chapters that allow the book to flow naturally and guide your reader. If there are no headings to the chapters (H1 tags) or mistagged subsections (tagging an H2 as an H3), it can confuse your reader/Google as to what is most relevant on your website.

Incorporating the suggestions outlined above will not only enhance UX, but it’ll also help with SEO, greatly improving your chances of showing up on the Search Engine Results Page (SERP).
12. Whitespace
Whitespace is space between elements (photos, graphics, videos, etc.) on your webpage.
Whitespace is categorized as micro and macro.
Micro spaces are the small spaces between the design elements. Macro spaces are the large spaces between the layout elements. Using white space allows for stronger readability of your text, helps your media stand out, and ensures your reader can better focus on the content.
Incorporate whitespace to all areas of your website, including your CTAs, blogs, and landing pages in order for it to be more visually appealing. Users will leave your site if it feels too busy and overwhelming.
13. 404 Pages
When a link is broken on a website, users are led to a 404 page. This can happen for a number of reasons but can cause a lot of frustration for users, especially if many of your pages have this error. This can insinuate to a user that this site is not regularly maintained and the information is outdated.

Tracking every 404 page and redirecting them to the correct page or back to your homepage is considered best practice.
14- Footer
The footer is the section at the bottom of your website that should include your company’s information.
We recommend adding your social media links, address, phone number, and email. It’s also helpful to link to important landing pages or your latest blogs in the footer.
Create an Online Experience Your Users Will Love
As you can see the structure of your website is at the heart of your user’s experience. Use the tips above to ensure your users avoid frustration and enjoy your site all while Google happily crawls and adds authority to your website!
Having an awesome website is just one aspect of creating an exceptional online experience for your visitors.
Want to unlock your team’s potential, discover how to market effectively (and respectfully) in the current global landscape, and learn how to create a detailed digital marketing strategy in just eight to 10 weeks? Click the link below to find out more!



SUBMIT YOUR COMMENT